By default, Astro’s blog template uses a global css file found in src/styles/global.css with a bit of scoped styles peppered here and there in a few pages and components. It’s simple, elegant, responsive, and based off Bear Blog’s default css.
While I appreciate it, it’s always nice to try and make something more your own. To do this I look to TailwindCSS. I cannot overstate how much I appreciate how I can look at any component, or template, or site that uses TailwindCSS and figure out exactly what is happening style wise.
Due to this, I obviously want to use Tailwind on this site. Thankfully, I can easily do this due to how Astro and Tailwind work together.
🚀 Setting it all up
First step is to grab the package. I know there are a ton of package managers out there, including the new Bun, but for simplicity sake I am just sticking with npm.
npx astro add tailwindThis automagically brings in the Tailwind structure, and even sets up the tailwind.config.cjs and modifies astro.config.mjs for me. Anything to make things simple, right?
❓ Trouble in Tailwind Land
Tailwind, on install, does what appears to be a beautiful form of a CSS reset that ensures you have control over the style of a site. This is great and all, but the site is still importing that global css file. This resulted in the site not showing up as I would expect when I run npm run dev.
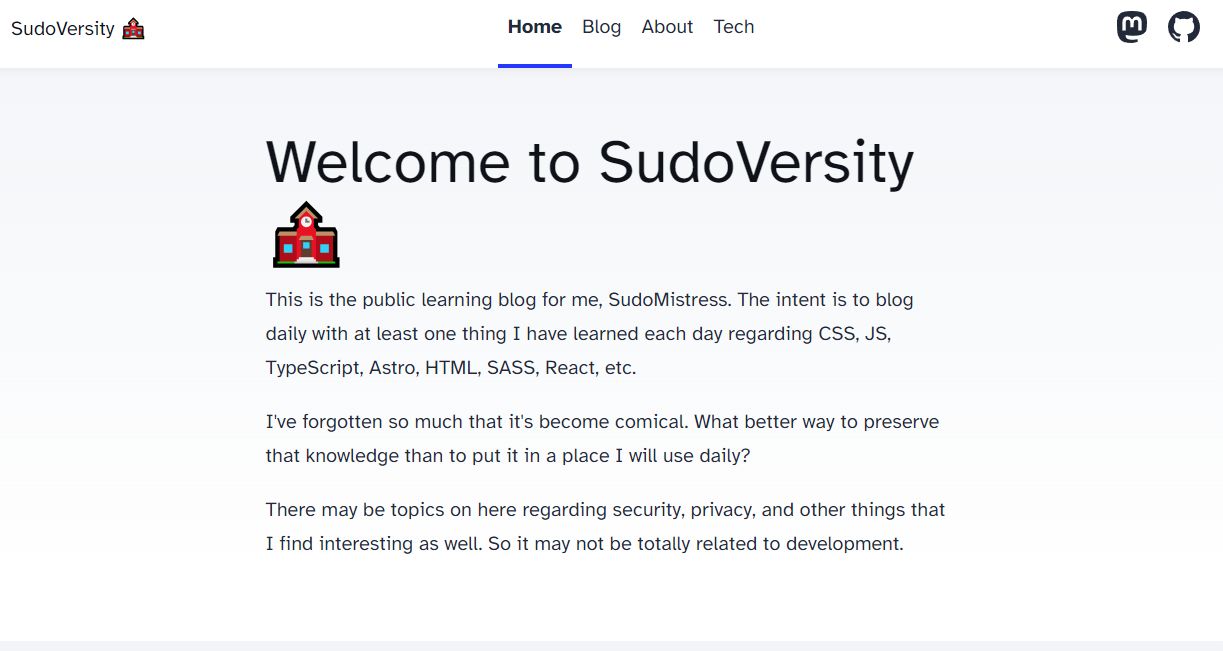
What I expected
Image Credit: SudoMistress

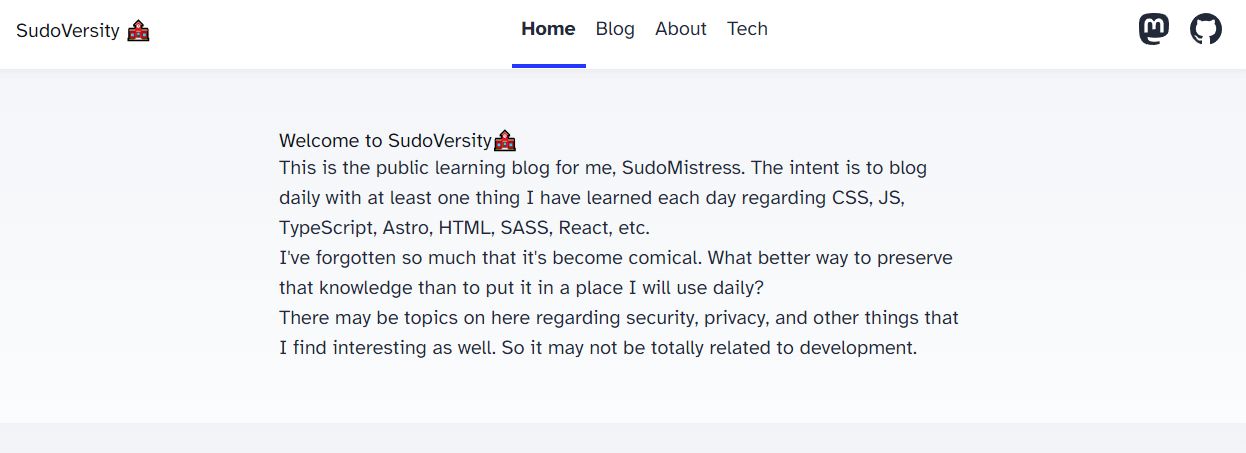
What I got instead
Image Credit: SudoMistress

🦆 Rubber Ducky Process
My thinking was that due to the fact that the global styles are working everywhere but where the copy is output in typical HTML fashion, perhaps I needed to use an official plugin that is very useful for handling HTML output: @tailwindcss/typography.
npm install -D @tailwindcss/typographyOnce installed, I made sure to modify tailwind.config.js to use the new plugin.
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}After modifying index.astro to have the main HTML element include a class of prose, everything looked as I expected… at least locally.
🎉 It works!
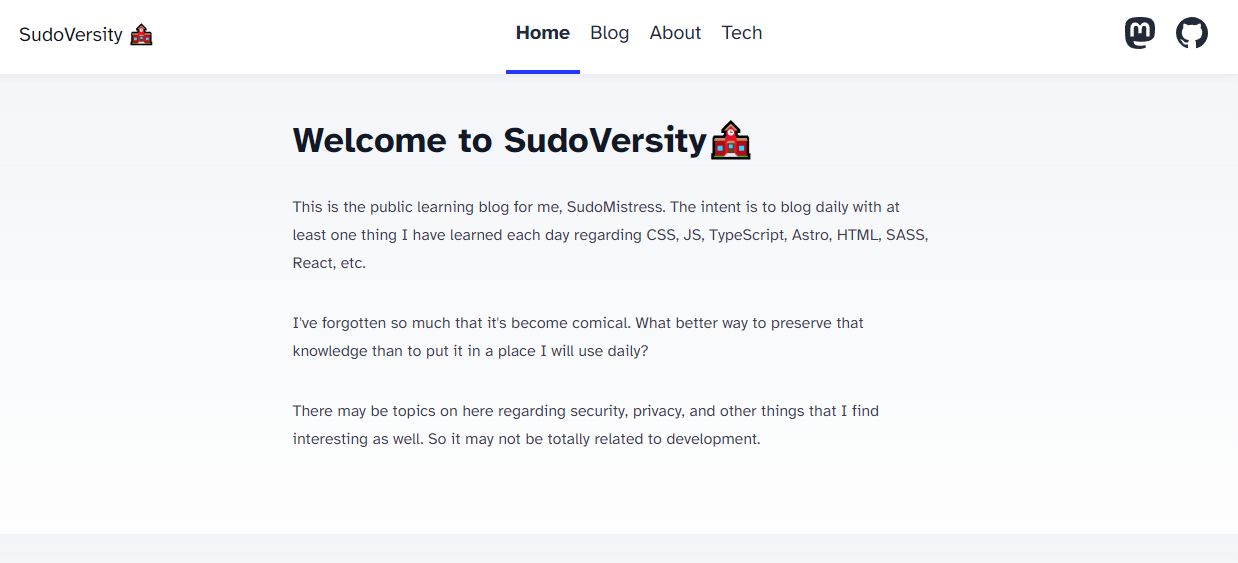
I pushed up to Vercel, went to check my site, and it looks even better than I expected.
Image Credit: SudoMistress

And now it’s time to go through the global CSS, and the bits and pieces here and there in various components and files, and strip out the styles till the only CSS being used on the site is Tailwind and I can remove the global.css file. Let the fun begin!
